【コピペ】ゼロからわかる公式LINEに電子メニューBOTを作る方法_後編

どうも、たべみです。
前回に引き続き、公式LINEのトークルームに電子メニューを作成する方法を、前知識ゼロでも分かるよう解説いたします!
前回の記事はコチラ
tabemi.hatenablog.com
3.公式LINEと紐づける
前回は、Googleスプレッドシートを用意し、コードをコピー&ペースとするところまで解説いたしました。続いて、公式LINE上での操作となります!
3-1.公式LINEのホームに移動する
ここをクリックして、公式LINEアカウントマネージャーに移動しましょう。
アカウント持ってないよ!という方は、下のLINEの公式ページを参考にアカウントを作成してください。
www.linebiz.com

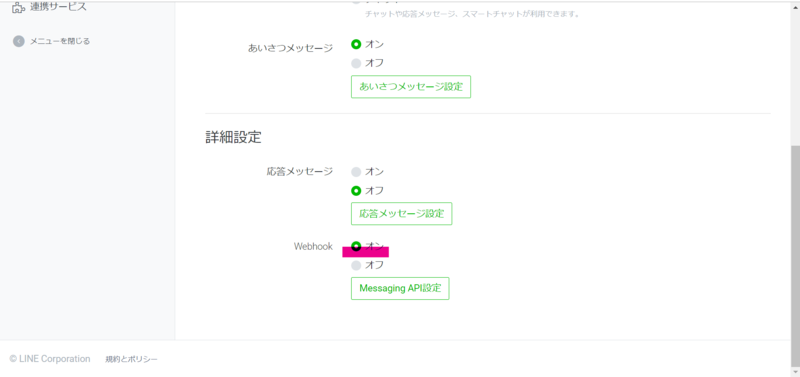
3-2.応答モードをBotに変更する
プログラムでチャットが応答するモード(Bot)に変更しましょう。
- 画面上部の「応答モード:チャット」の部分をクリック
- 基本設定の応答モードを「Bot」に変更
- 詳細設定のWebhookを「オン」に変更
詳細設定の応答メッセージは「オン」でも可ですが、すべてのメッセージに反応するdefaultのメッセージ設定は削除しておきましょう。



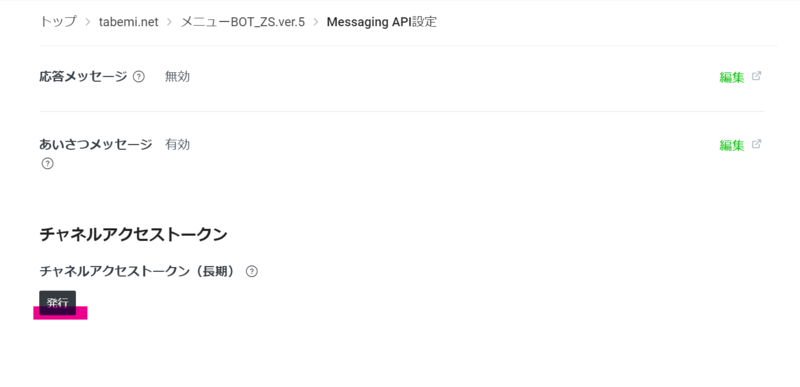
3-3.チャンネルのアクセストークンを取得する
ここからが実際に紐づけていく作業となります!あと少しですので頑張りましょう!!
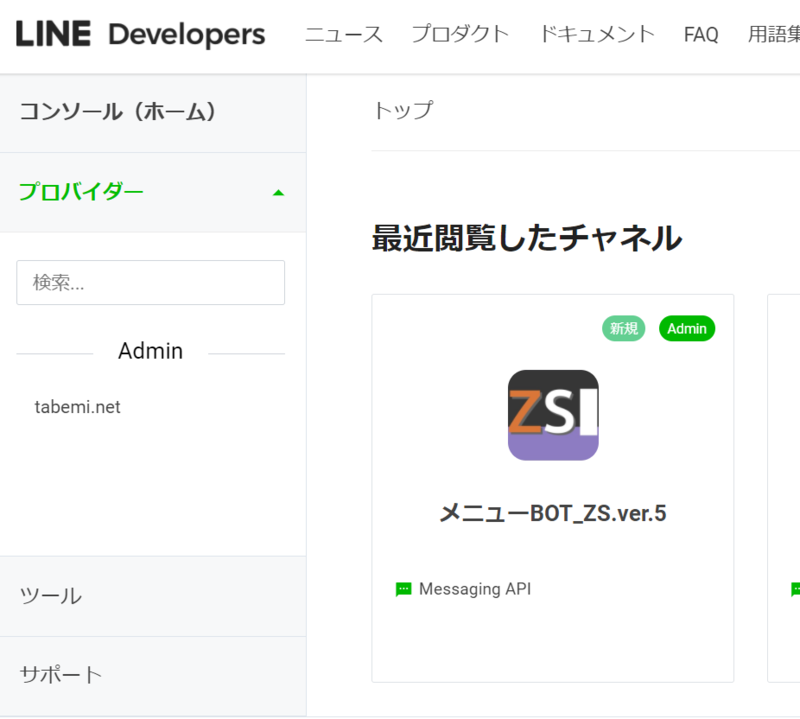
ここをクリックし、LINEの開発者向けのページであるコンソールを開きましょう。

この画面からアクセストークンというものを取得していきます。アクセストークンとは簡単に言って、外部から公式LINEにアクセスできる鍵のようなものです。
そのため、アクセストークンは基本的に自分以外の人間に公開しないように気を付けて取り扱ってください!
それではアクセストークンの取得方法です。



3-4.アクセストークンをGoogleスプレッドシートのプログラムに設定する
作成したプログラムが公式LINEにアクセスできるように、アクセストークンを設定していきます。
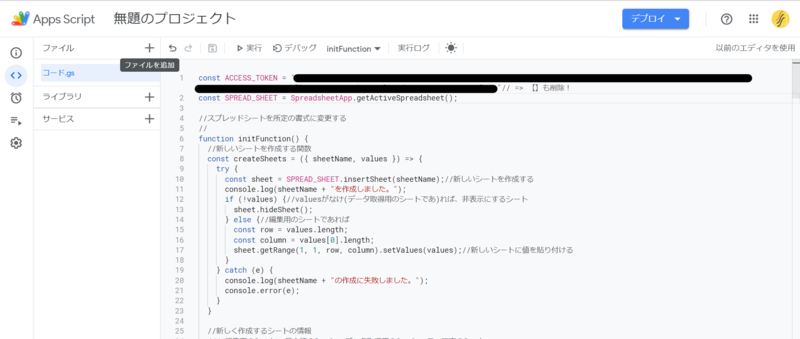
手順2で開いていたエディタ画面を開きましょう。

コピペしたコードにアクセストークンを設置します。ここではわかりやすさのため、アクセストークンが 1234567890 であったと仮定してご説明します。
- コピペしたコードの一番上の【ここを削除】を削除。
const ACCESS_TOKEN = "【ここを削除】"
【】も削除してください。
const ACCESS_TOKEN = ""
ダブルクォーテーションが2つ残ります。
- ダブルクォーテーションの間にアクセストークンの 1234567890 をペースト
const ACCESS_TOKEN = "1234567890"
となるはずです。
以上でアクセストークンの設置完了です!!

3-5.プログラムのURLを発行する
そのままエディタ画面を開いたままにして、今度は、
プログラムが公式LINEにメッセージを送るためのURLを発行します。
- エディタ画面の右上、「デプロイ」をクリック
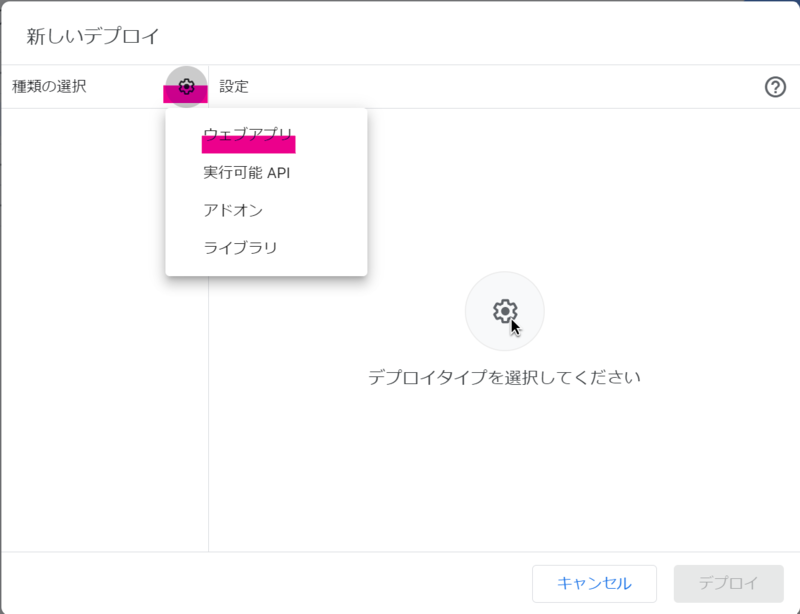
- 「新しいデプロイ」を選択
- 種類の選択の歯車アイコンをクリック
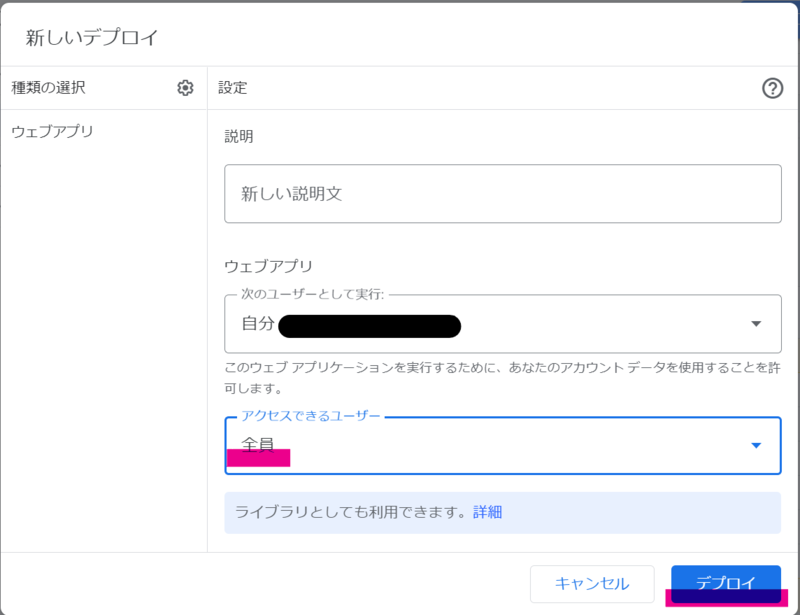
- ページ下方、アクセスできるユーザーを「全員」にする
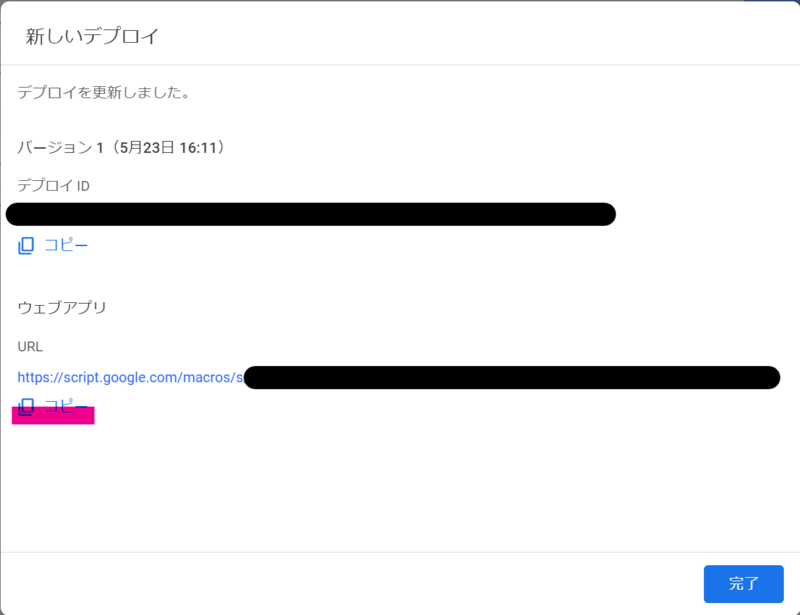
- 「デプロイ」
- 「ウェブアプリ」の下にある「https://」で始まるURLをコピー
こちらのURLもアクセストークンと同様に、自分以外にむやみに公開しないようにしましょう!




3-6.発行したURLを公式LINEに設定する
手順3の最後です!
先ほど発行したURLを公式LINEに設定をして、メッセージが送信されるたびにプログラムが呼び出されるようにします。
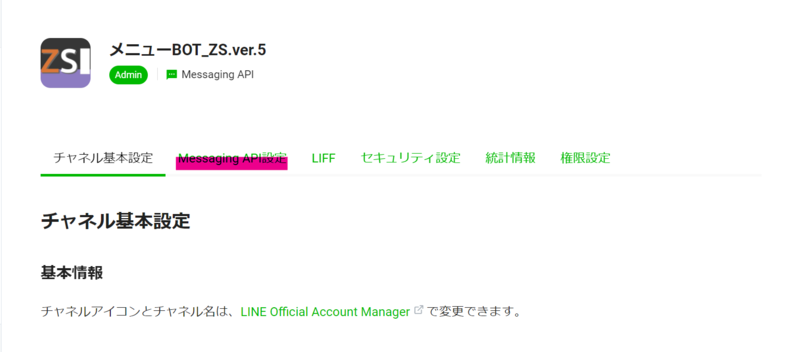
先ほどアクセストークンを取得したページに移動します。
LINEの開発者向けのページであるコンソール
- 「Message API設定」の「Webhook URL」に発行したURLを設定します。
- 「Webhookの利用」をオンにします。
以上でメッセージ送信されるとプログラムが起動するようになりました!

4.メニューを埋めて実機テスト!
お疲れ様です!設定はすべて完了です。
ここからは、スプレッドシートのメニュー表の使い方について解説していきます。
4-1.メニューの設定方法
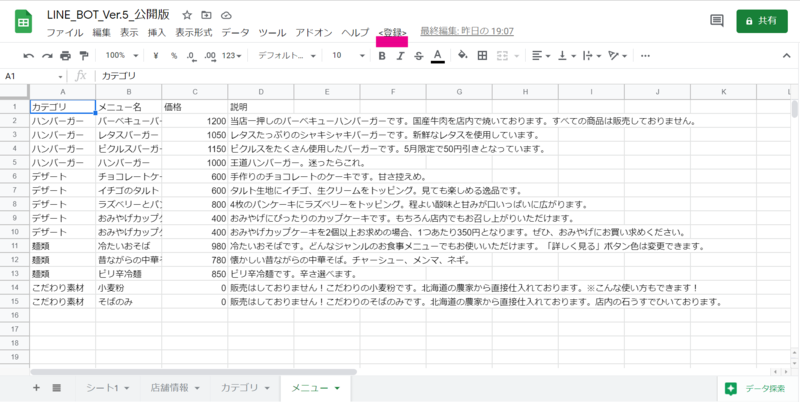
手順1で作成したスプレッドシートを開いてみましょう。
画面下部に注目すると、「店舗情報」、「カテゴリ」、「メニュー」シートが追加されていることが分かります。
そして、画面上部の、「アドオン ツール ヘルプ」の並びに <登録> ボタンが追加されています。
おおまかなメニュー設定の手順
- メニュー表を埋める
- <登録>ボタンを押し、「更新を登録」をクリック

以上で設定したメニューが、公式LINE上に反映されます。
試しに、公式LINE上で「メニュー」と送信してみましょう。デフォルトで「ハンバーガー」カテゴリを設定したので、メニューを編集していなければ「ハンバーガー」のタブが現れたかと思います!
4-2.メニュー表の埋め方
あとは、自分でメニューをカスタマイズしていくだけです!
| シート名 | 編集箇所 | 制限 |
| 店舗情報 | A2セルのみ編集 | 特になし |
| カテゴリ | A2:A14 | カテゴリは13コまで |
| メニュー | A2:D131 | 各カテゴリ10個まで。カテゴリ別に並べなくて大丈夫です |
メニューシート詳細
| 列 | 注意 |
| A | カテゴリ名と同じ名称にしてください |
| C | 半角数字のみ |
以上が編集する際の注意となります!
最後に「更新を登録」ボタンを押し忘れないようにだけご注意ください。



最後に
ここまで、公式LINE上に電子メニューを作成する方法を解説してきました。
長い作業でしたが、最後までお読みいただきましてありがとうございました!
画像など付けたい!という方には、ご相談受け付けております。
公式LINEに非接触メニューBOTを作成します 【更新・維持費0円】飲食店応援!安心・楽しい食事をサポート
少しでも皆さんのお力になれたらと思っています。
不明点などありましたら、コメントにて承っていますので、お気軽にご相談ください!
次回は、すこしでも業務を自動化してみたいと考えている方に、ここでコピペしたコードについて解説していきたいと思います。
今回はこの辺で失礼します。
ではでは~